
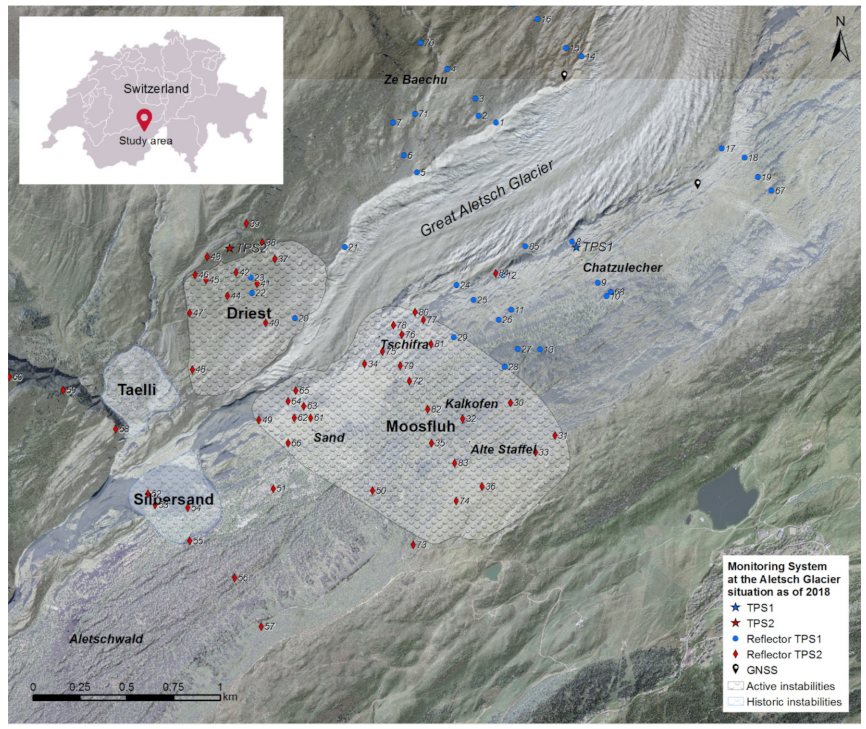
Geosciences | Free Full-Text | Robotic Total Station Monitoring in High Alpine Paraglacial Environments: Challenges and Solutions from the Great Aletsch Region (Valais, Switzerland) | HTML

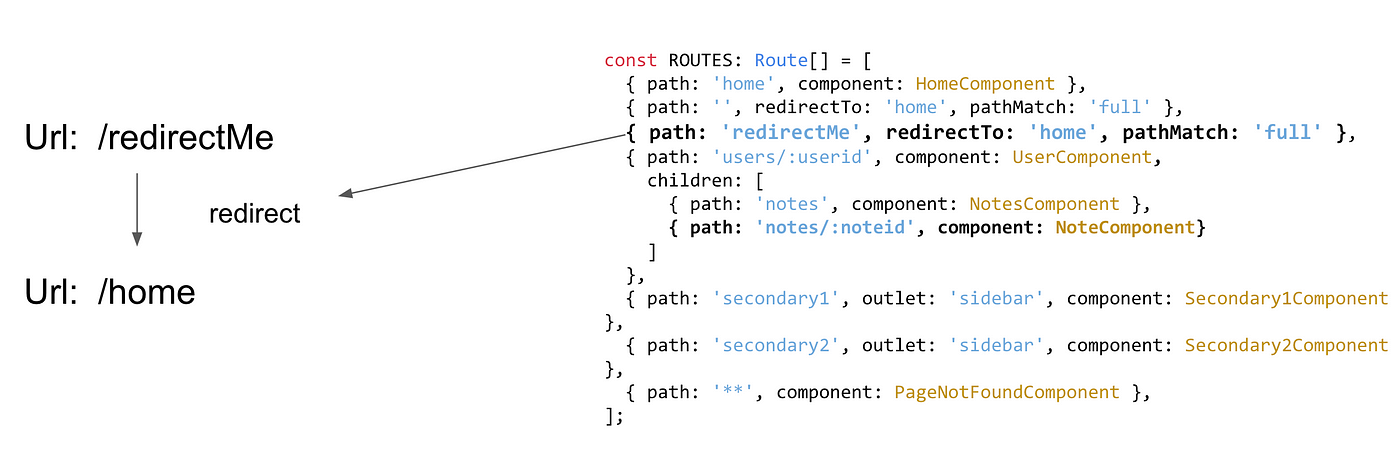
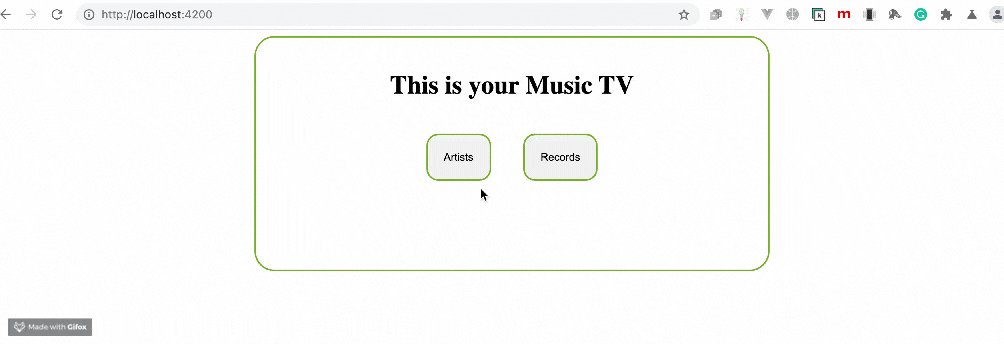
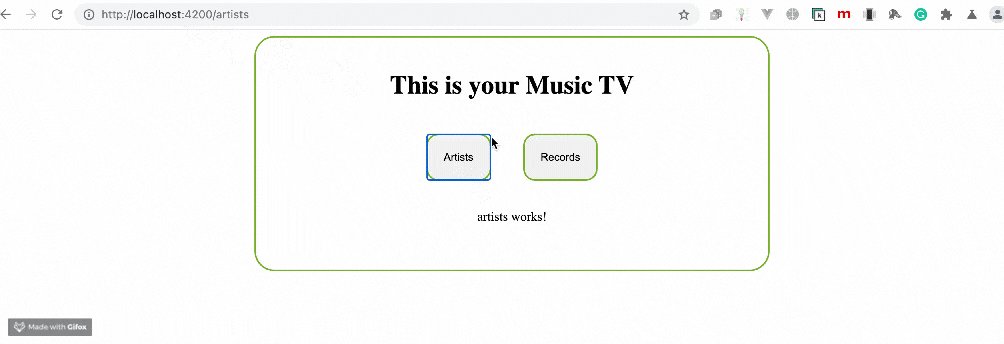
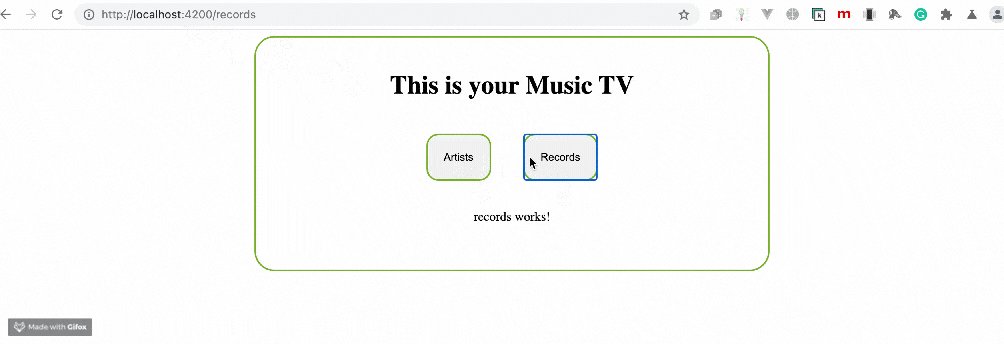
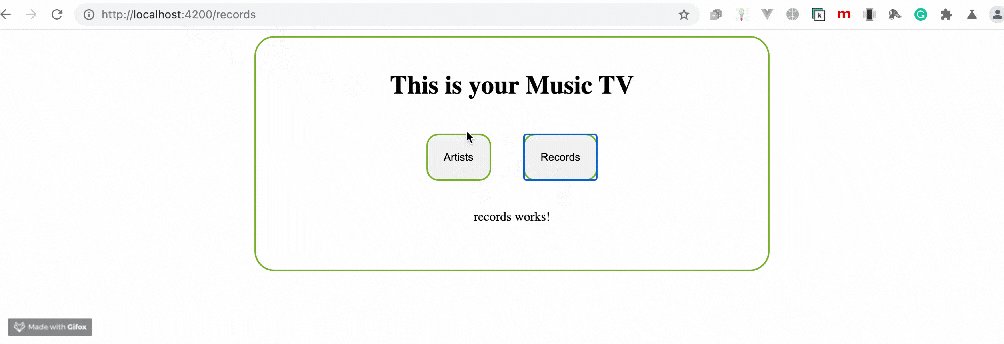
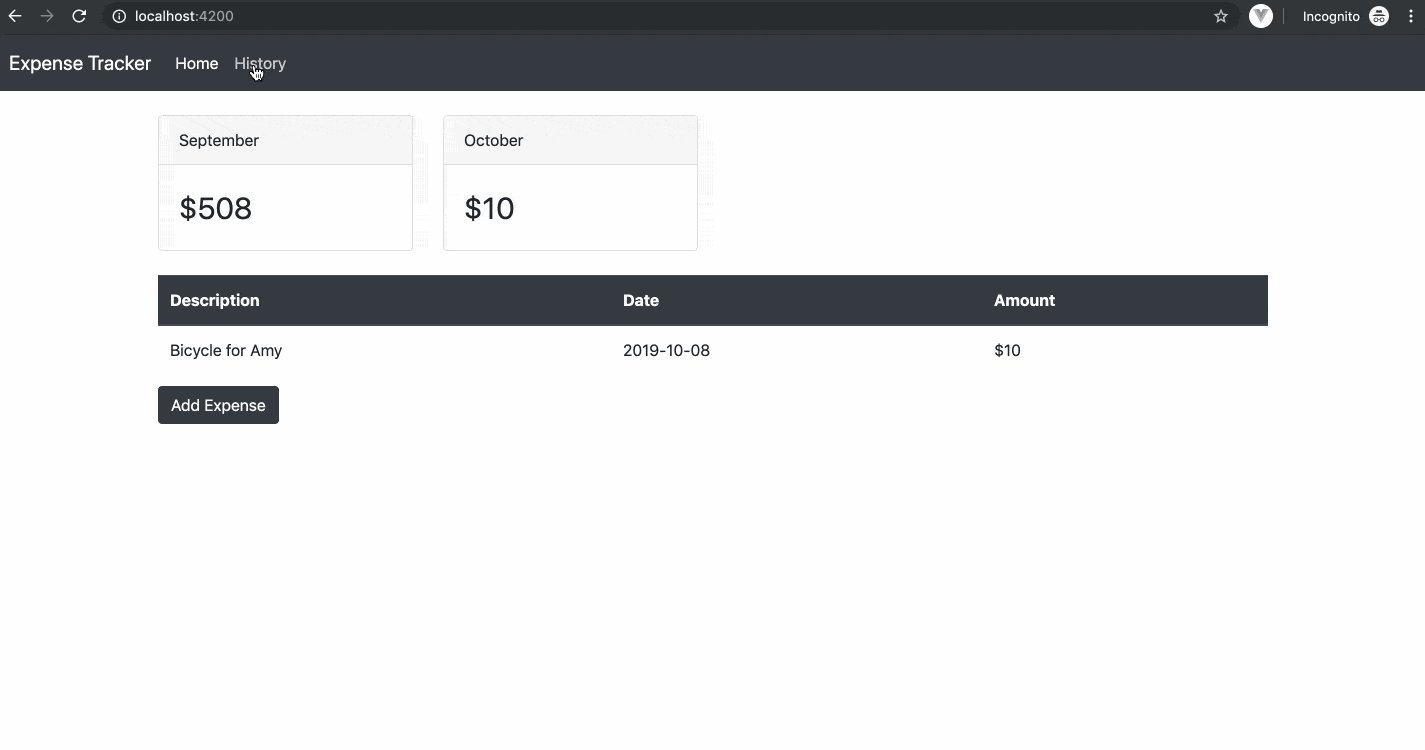
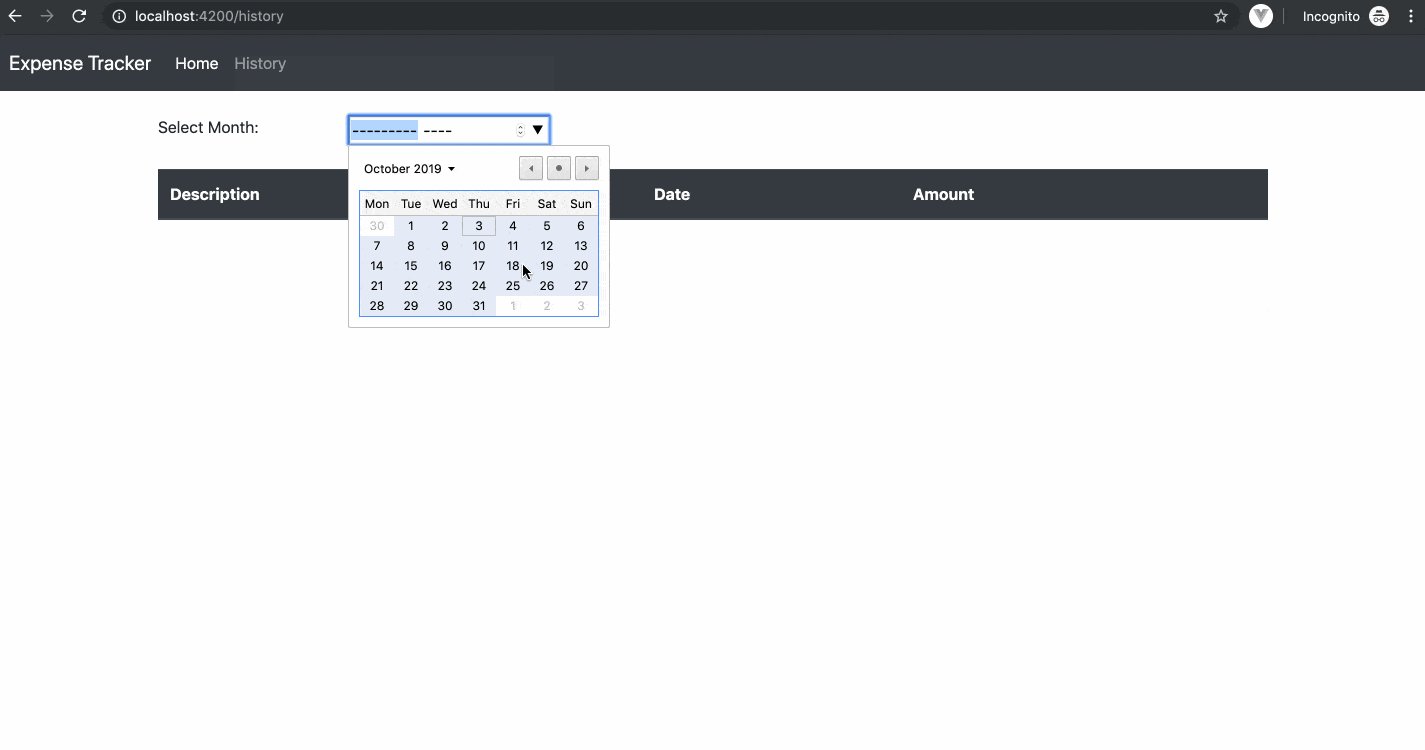
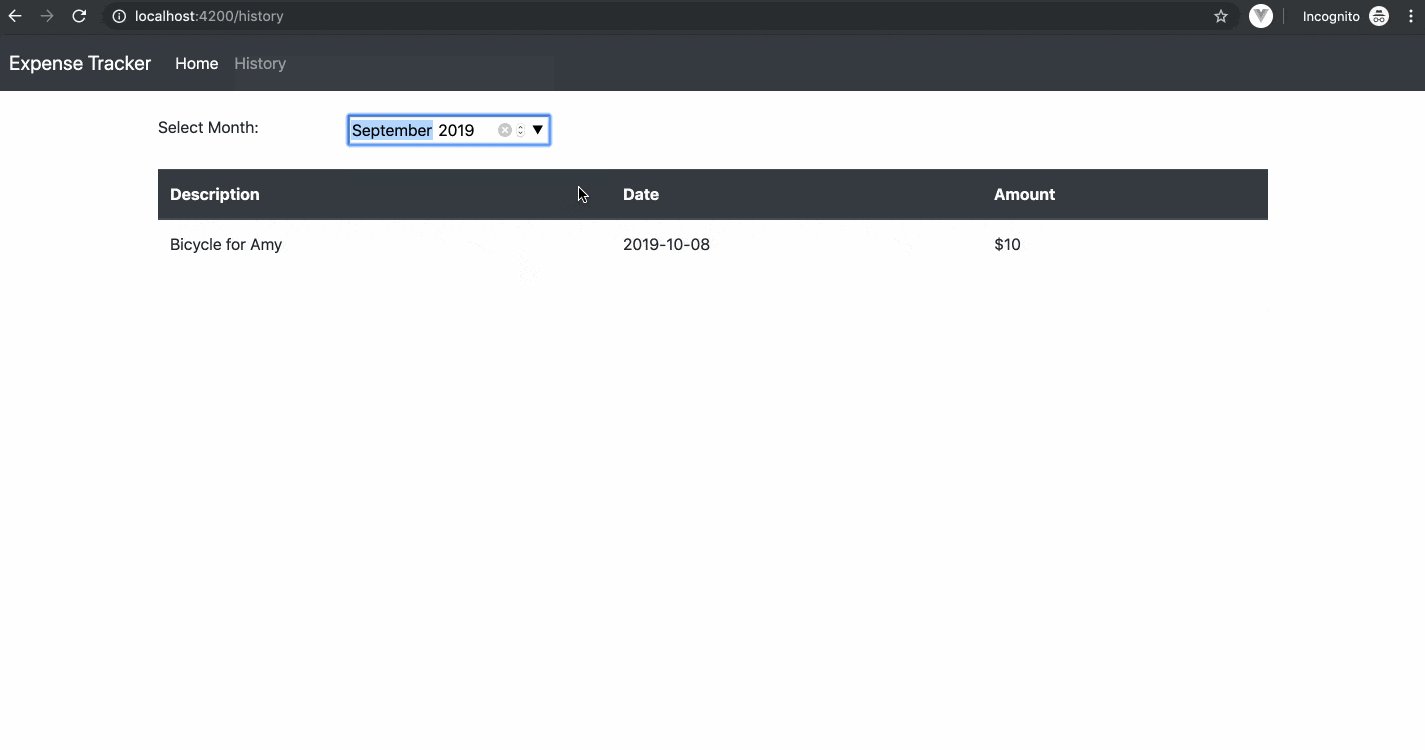
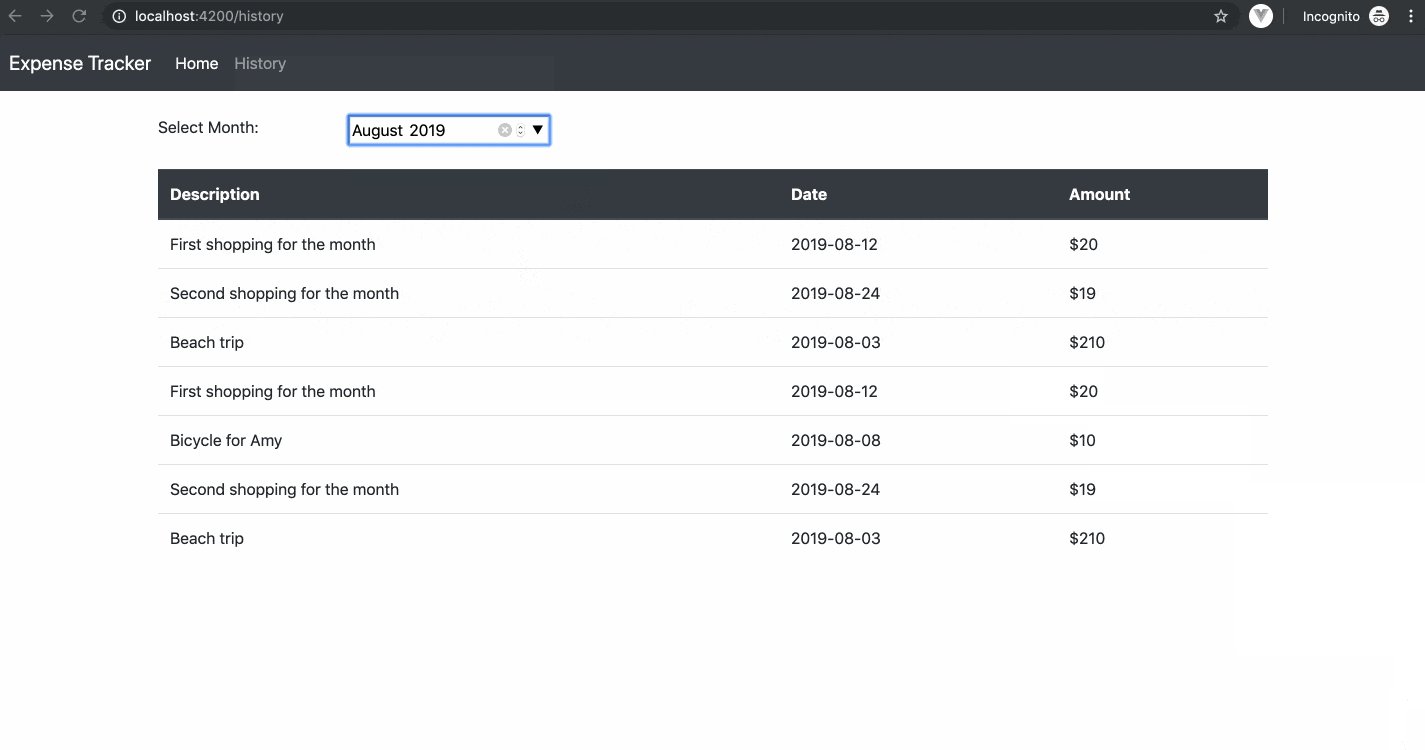
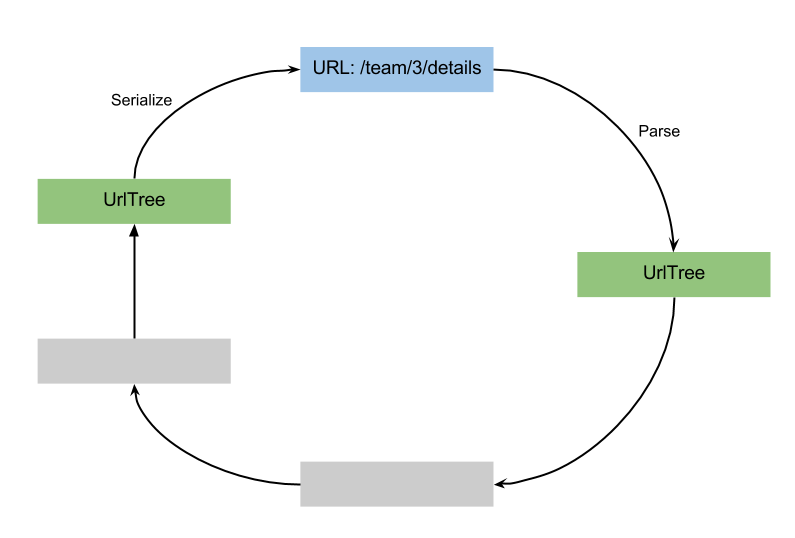
Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow